Anwendungen mit Perlin Noise
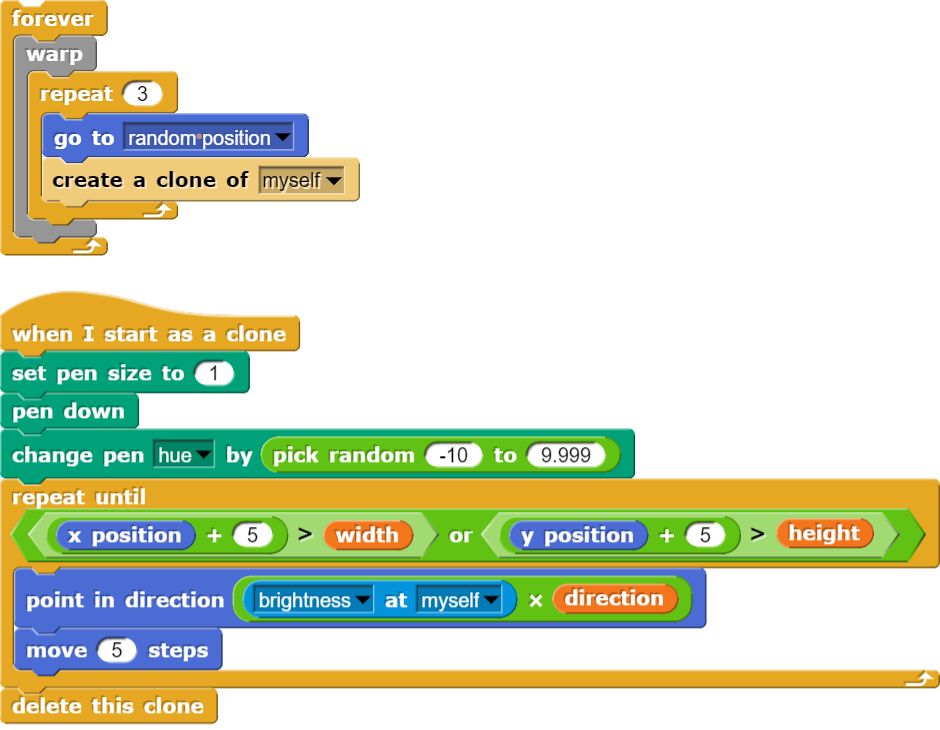
Nachdem wir nun erste Beispiel von Perlin Noise erzeugt haben, können wir uns Gedanken darüber machen, wie wir die damit erhaltenen Daten verwenden können. Eine Möglichkeit besteht darin, auf einem solchen Bild Objekte zu platzieren, die sich dann abhängig vom Helligkeitswerk einzelner Pixel in unterschiedliche Richtungen bewegen. Damit wir mehrere Objekte erhalten, die den gleichen Regeln folgen, verwenden wir dazu die Klonmöglichkeiten von Snap!

Die einzelnen Klonobjekte bewegen sich entlang von Pfaden, die durch die Helligkeitswerte bestimmt werden. Sobald ein Klon über den Bildrand hinausschiesst, wird er gelöscht. Wie viele Klone jeweils erzeugt werden, muss ausprobiert werden. Bei schwächeren Computern lohnt es sich allenfalls, den Wert in der repeat-Schleife herunterzusetzen.
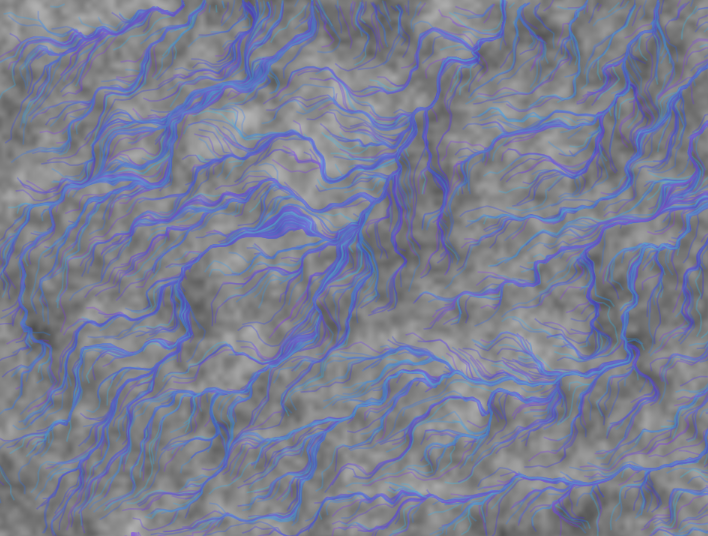
Das Ergebnis all der Spuren der einzelnen Klone kann dann so aussehen.

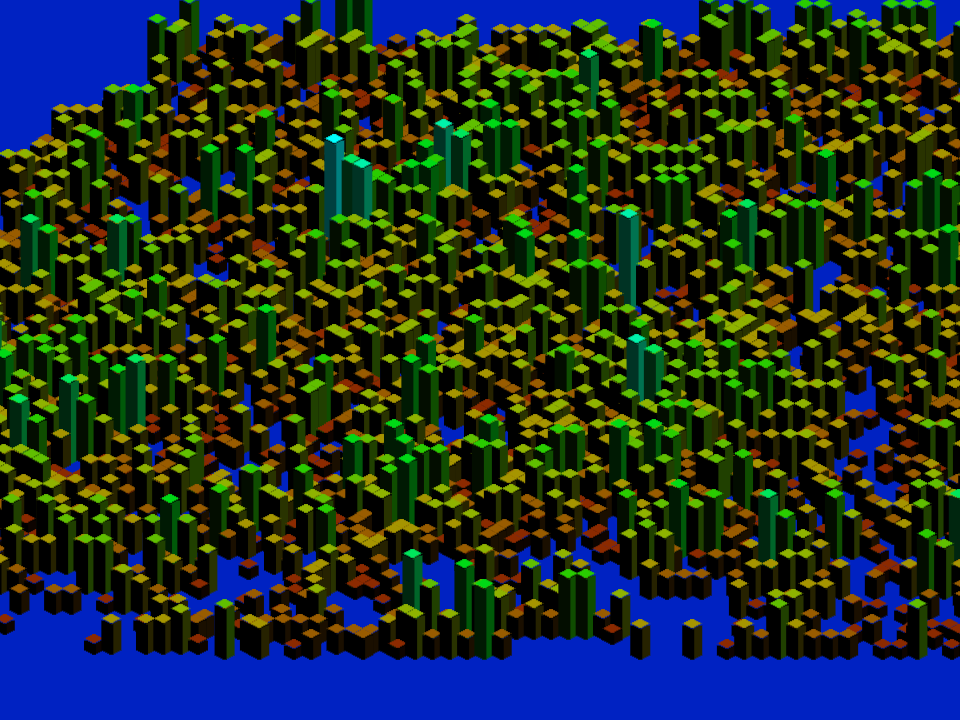
Eine zweite Möglichkeit besteht darin, den Perlin Noise nicht mehr als Graustufen, sondern als Balken mit einer vom Helligkeitswert abhängigen Länge und Farbe darzustellen. Dazu eignet sich die isometrische Darstellung (auch Kavallerieperspektive genannt), die aus Computerspielen bekannt ist, bei denen man die eigene Figur von oben sieht.

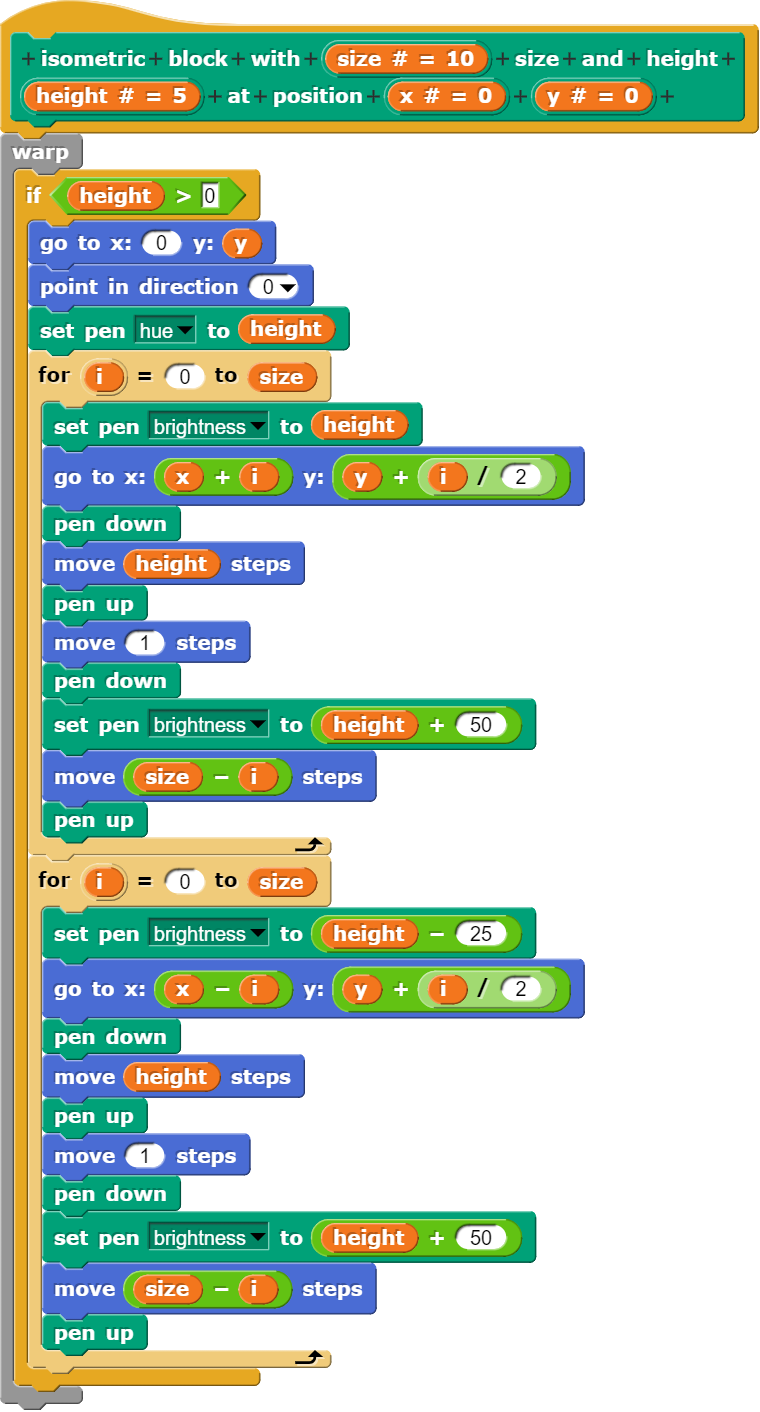
Bei der Programmierung der Grafik ist darauf zu achten, dass die einzelnen Elemente von hinten gegen vorne gezeichnet werden, weil man sich dann nicht um verdeckte Objekte kümmern muss, und die Positionierung kann ziemlich kniffelig sein. Die einzelnen Balken lassen sich aber vergleichsweise einfach umsetzen.

Im Wesentlichen prüfen wir zuerst, ob das abzubildende Element überhaupt eine Höhe hat, wenn diese Null oder gar negativ ist, macht es keinen Sinn, ein Element zu zeichnen. Die beiden for-Schleifen erzeugen zuerst die rechte Seite der Figur und den rechten Teil der Deckfläche, dann die linke Seite und den linken Teil der Deckfläche. Du kannst im Programm problemlos erkennen, wo eine Fläche beginnt oder aufhört, denn dort findet eine Anpassung der Helligkeit mit "set pen brightness" statt. Die Oberfläche soll nämlich am hellsten und die linke Seite der Figur am dunkelsten eingefärbt werden. Die Höhe bestimmt dann noch, wie lange die Strecken der Seitenflächen gezeichnet werden, wodurch unterschiedlich hohe Objekte entstehen.
Das ganze Programm kannst du dir hier ansehen: Perlin Noise > Sprite "Isometric".