Aufbau eines Rasters
Wir können ein Muster auf einfache Art generieren, wenn wir ein Raster verwenden. Falls das Grundelement unseres Musters ein Quadrat ist, können wir einfach ganz viele Quadrate nebeneinanderlegen. Das könnte dann etwas so aussehen:

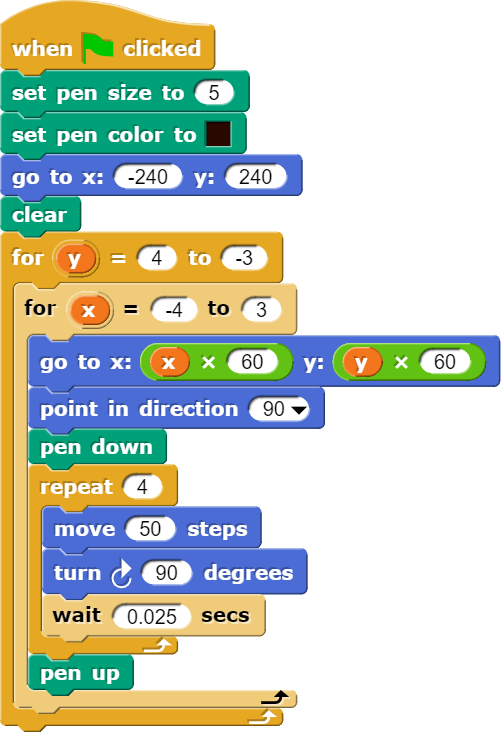
Dabei wird innerhalb einer Zeile ein Quadrat neben das andere gereiht und wenn eine Zeile fertig gezeichnet ist, kommt die nächste Zeile an die Reihe. Ein entsprechender Code könnte etwas so aussehen.

- In der innersten Schleife (repeat) wird das Quadrat gezeichnet.
- In der mittleren Schleife (for x) wird jeweils eine Zeile gezeichnet.
- Die äusserste Schleife sorgt dafür, dass mehrere Zeilen untereinander gezeichnet werden.
Damit wir uns später nicht mehr um alle Details kümmern müssen, schreiben wir das Programm mit eigenen Blöcken um.
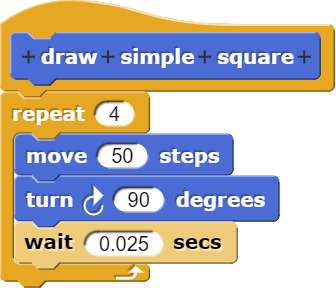
Das Zeichnen des Quadrats verstecken wir in einem neuen Block:

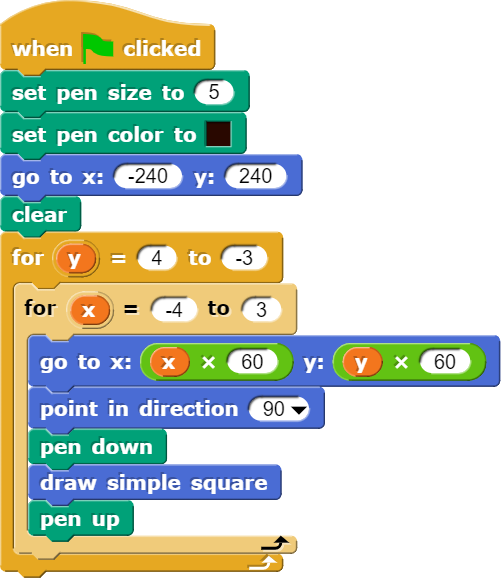
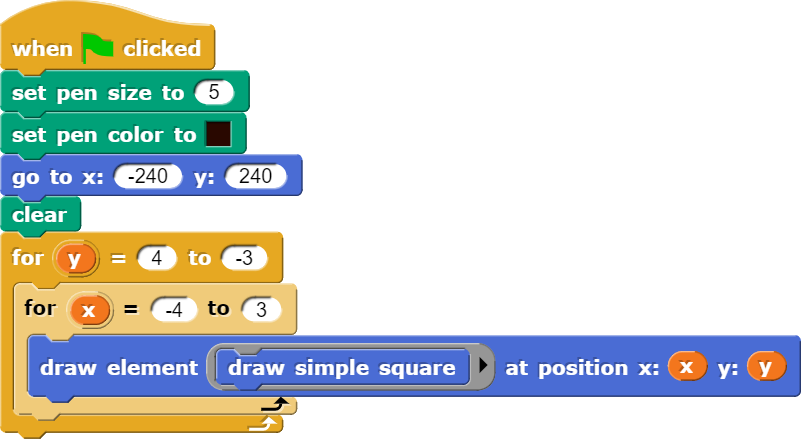
Dieses Verstecken von Details nennt man auch Abstrahieren. Es hat den Vorteil, dass wir uns im Hauptprogramm nicht mehr um das Zeichnen des Quadrats kümmern müssen. Oder anders gesagt: Wenn wir den Block "draw simple square" später durch einen anderen Block ersetzen, sollte unser Programm weiterhin funktionieren. Es sieht nun so aus:

Der neue Block "draw simple square" ist bewusst einfach gehalten, so kümmert sich der Block nicht mehr um die Steuerung des Stifts oder an welcher Position auf dem Bildschirm er zum Einsatz kommt.
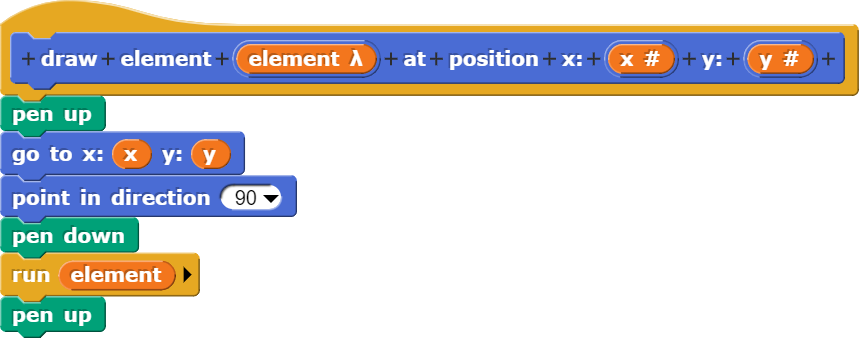
Im nächsten Schritt schreiben wir einen Block, der sich darum kümmert, dass unser Block an der richtigen Stelle am Bildschirm ausgeführt wird.

Dieser Block kümmert sich also um die Stiftführung und die Platzierung. Damit können wir unser Hauptprogramm weiter vereinfachen.

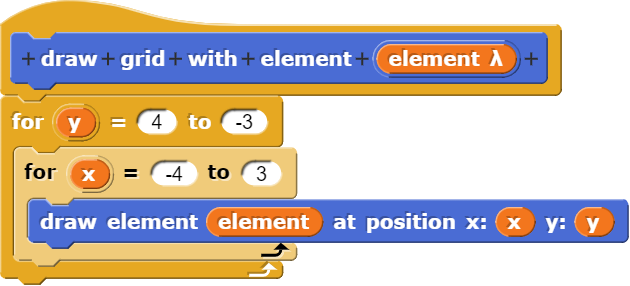
Nun sorgen wir noch dafür, dass wir die verschachtelten for-Schleifen verstecken, damit wir uns darum auch nicht mehr kümmern müssen.

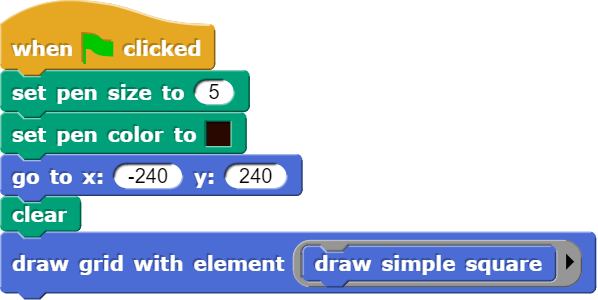
Damit lässt sich das Programm noch einmal vereinfachen.

Nun besteht das Programm nur noch aus einem Block, der einen weiteren Block aufruft, Die Zeilen drüber sogen einfach noch dafür, dass alle Einstellungen von Anfang an richtig gesetzt werden.
Bei der hier gezeigten Variante handelt es sich um eine etwas vereinfachte Form der Programmvorlage, mit welcher du arbeiten wirst, denn aktuell ist unser Programm weder in der Lage, sich an unterschiedliche Bildschirme anzupassen, noch kann es Elemente verschiedener Grössen zeichnen.
Link: Repeating Elements